Shape and Text Styles
To edit styles you will have Select one or several objects on the canvas. The Edit Toolbar window will appear. Choose Styles menu item to view available styles. See advanced description of each style window below:
General style window includes options that alter all other styles and shape or text overall
appearance. You can set image opacity, boldness (for shapes and text objects), its name and overlay
style (composition)
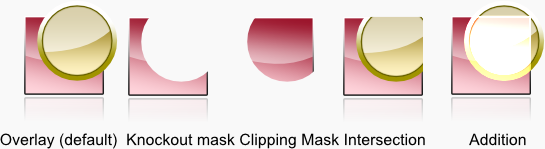
The most interesting in its visual effects and the most difficult to understand for newbie is image composition. You can see an image of different composition options below:

The first is default: circle shape is simply overlays rectangular shape. The next is Knokout mask in this case circle erases space where it is located. In Clipping Mask circle clips the rectangle and we only see
clipped rectangle. The next effect is the most interesting and very frequently used in Jeta
templates. It shows circle only when it intersects with rectangle. The last one is the most simple, it adds pixels where circle and
rectangle intersects.
If you wish to deeply understand these effects you can download Jeta project file for the above picture
and see how it works in Jeta:
click here
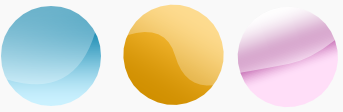
This style controls shape fill. Supported shape fills are solid color (blue on the picture), linear gradient (orange) and radial gradient (green). You can set many aspects of gradient fills and use several gradient presets or save your own gradient presets.

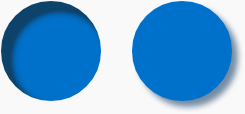
Shadow are good to underline shape or text depth. Select the object, then click Styles / Inner Shadow or Styles / Drop Shadow. Below are examples of inner and outer shadows on a blue circle:

Glow can be of any color in Jeta. Dark or light glow are allowed.
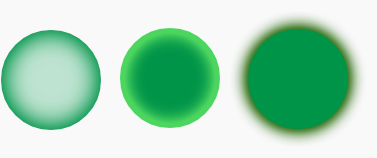
Select the object, then click Styles / Inner Glow or Styles / Outer Glow. Below are examples of inner glow (from center), inner glow (from edge) and dark outer glow on a green circle:

Emboss is a great way to give a 3D-look to your image, however it should better not be used with small text or complex shapes.
Select the object, then click Styles / Emboss. Below are some examples of emboss on a red circle (emboss style on examples: linear, logarithm, u-shape, w-shape, stairs):

Outlines a shape or text. Jeta support solid and gradient stroke
Select the object, then click Styles / Stroke. Below are some examples of stroke on a yellow circle (solid black, solid yellow, gradient gold metallic):

Gloss is a one of two styles that can be applied to individual shape and text objects as well as to a group of objects. To apply gloss style Select the object, then click Styles / Gloss. Below are some examples of gloss effects:

Reflection is a one of two styles that can be applied to individual shape and text objects as well as to a group of objects. To apply reflection style Select the object, then click Styles / Reflection. You will find example of circle shape and text line objects with reflection below:
